Related post atau artikel yang sangat penting peranannya dalam sebuah blog. Dengan adanya related post, pembaca dapat mengetahui artikel lain yang masih satu topik dengan artikel yang mereka baca. Dengan adanya related post ini kemungkinan pembaca blog akan melihat artikel terkait tersebut. Oleh karena itu, hal ini juga mampu meningkatkan page views dari blog. Selain meningkatkan page views, related post juga bermanfaat dari segi SEO. Dengan adanya related post, maka sebuah artikel akan terkait satu sama lain yang mamapu meningkatkan internal link.
Oleh karena pentingnya related post atau artikel terkait dari segi SEO dan peningkatan page views, alangkah baiknya jika Anda meletakkan sebuah widget related post di blog Anda. Cara membuat artikel terkait (related post) pada blog wordpress tidaklah sulit. Dengan bantuan sebuah plugin wordpress dalam beberapa langkan Anda bisa membuat related post.
Ada beberapa plugin yang bisa Anda gunakan untuk membuat related post. 2 (dua) diantaranya yang menurut saya paling bagus adalah Yet Another Related Posts Plugins (YARPP) dan WordPress Related Posts. Namun, pada artikel tutorial wordpress kali ini saya menggunakan plugin WordPress Related Posts untuk membuat Related Post atau Artikel terkait untuk blog wordpress. Berikut cara membuat related post atau artikel terkait pada blog wordpress:
- Login ke Dashboard blog Anda. Pada halaman dashboard klik Plugins » Add New
- Pada halaman Install Plugins, ketik WordPress Related Posts pada kotak search plugins dan klik tombol Search.
- Di halaman hasil cari klik tulisan Install disebelah kanan WordPress Related Posts versi 1.1.1.
Proses instalasi dan pengaktifan plugin WordPress Related Posts telah selesai. Sekarang yang perlu Anda lakukan adalah melakukan pengaturan terhadap plugin WordPress Related Posts. Caranya sebagai berikut:
- Selanjutnya klik Install Now pada jendela yang muncul.
- Ketika proses instal plugin selesai, klik tulisan Activate Plugin.
Proses instalasi dan pengaktifan plugin WordPress Related Posts telah selesai. Sekarang yang perlu Anda lakukan adalah melakukan pengaturan terhadap plugin WordPress Related Posts. Caranya sebagai berikut:
- Klik Settings » Related Posts.
- Di halaman pengaturan, aturlah tampilan artikel terkait Anda
nantinya. Adapun pengaturan yang saya anggap perlu Anda rubah adalah
sebagai berikut:
- Related Posts Title. Judul yang nampak pada
artikel terkait Anda. Anda bisa menggunakan judul yang Anda suka.
Misalkan: Artikel Terkait.
- Related Posts Title Tag. Tag untuk judul artikel terkait tadi. Anda bisa menggunakan tag H2, H3 dan selanjutnya.
- Maximum Number. Jumlah maksimal related post yang akan ditampilkan. Masukkan jumlah yang Anda inginkan. Misalkan 5.
- Display Related Posts on Feed?. Menambahkan related post ada RSS feed blog atau tidak. Berikan tanda cek jika Anda ingin menampilkan artikel terkait pada RSS Feed.
- No Related Post Setting. Setting yang satu ini berfungsi untuk
menentukan related post jika sebuah artikel tidak mempunyai sama sekali
artikel terkait. Anda bisa memilih No Related Post (text) untuk
menampilkan teks dengan tulisan No Related Post, atau Random Post yang
akan menampilkan artikel secara random, atau Most Commented Posts untuk
menampilkan artikel yang paling banyak dikomentari.
- Jika pengaturan sudah Anda rasa pas, klik tombol Save Changes untuk menyimpan pengaturan.
Setelah selesai melaukan pengaturan plugin WordPress
Related Posts, kini saatnya Anda mengintegrasikan related post ke
dalam postingan Anda. Atau dengan kata lain, memasang related post
(artikel terkait) ke postingan blog Anda. Untuk itu, ikuti langkah-langkah berikut:
- Pada dashboard, klik Appearance » Editor untuk masuk ke Edit Themes
- Pada halaman Edit Themes klik Singe Post (Single.php) di sebelah kanan jendela.
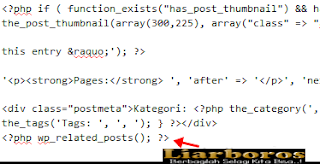
- Di halaman editor singel post (single.php) letakkan kode untuk menampilkan related post yaitu: <?php wp_related_posts(); ?> di bawah kode:
<div>Kategori: <?php the_category(‘, ‘) ?> <?php
if(get_the_tags()) { ?> <?php the_tags(‘Tags: ‘, ‘, ‘); }
?></div>
Peletakan kode
<?php wp_related_posts(); ?> bisa Anda sesuaikan dengan keinginan Anda sendiri. Jika di blog saya ini dengan kode diatas tadi berarti saya meletakkan related post di bawah post meta. Seperti yang Anda bisa lihat di blog ini.
- Terakhir, klik tombol Update File.
Cara membuat related post atau
artikel terkait telah selesai sampai disini. Apabila ada yang ingin
Anda tanyakan mengenai langkah-langkah membuat artikel terkait ini,
silahkan ajukan melalui kotak komentar. Saya akan berusaha menjawab
pertanyaan Anda.
Selamat mencoba!
========



 Lihat Lebih Tentang Saya..!
About Me..,
Lihat Lebih Tentang Saya..!
About Me..,