Banyak blogger ingin menambahkan opsi Auto Baca Selengkapnya untuk blog mereka. Jika Anda ingin menghapus otomatis membaca pilihan yang lebih dari blog Anda, ikuti langkah-langkah yang diberikan di sini. Tutorial ini akan membantu Anda untuk menghapus otomatis membaca fitur yang lebih dari template blogger banyak tambang.
Sekarang pergi ke "Desain" -> "Edit HTML". (jika Anda menggunakan Blogger antarmuka baru pergi ke "Templat" -> "Edit HTML").
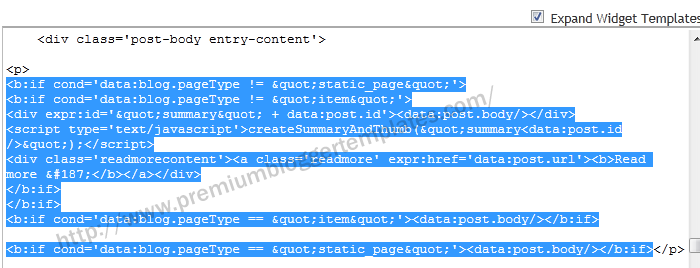
Klik pada "Expand Template Widget".
Menemukan ini:
Juga lihat gambar berikut agar lebih mudah untuk mengidentifikasi kode:<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div class='readmorecontent'><a class='readmore' expr:href='data:post.url'><b>Read more »</b></a></div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Catatan: beberapa bagian dari kode dapat berbeda, sesuai dengan template bawaan masing masing. Dan pada Template umum, Anda dapat menemukan kode ini dengan mudah.
Sekarang Ganti kode diatas dengan kode di bawah ini:
Simpan template Anda dan refresh situs Anda. Anda dapat melihat otomatis membaca lebih lanjut ( Read More ) telah dihapus dari template.<data:post.body/>
Tapi apabila tetap Anda bisa melihat "Read More" tombol di posting blogger Anda?. Kemudian yang Anda harus lakukan yaitu Anda cari kode seperti di bawah ini, dan mengapusnya. (tetapi beberapa bagian dari kode dapat berbeda, sesuai dengan template anda.):
Simpan template Anda lagi, dan selesai.<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div class='readmore-wrap'> <a class='readmore' expr:href='data:post.url'>Read More</a> </div> </b:if> </b:if>
Terimakasih Kawan.. dan Selamat mencoba..!!
========

 Lihat Lebih Tentang Saya..! About Me..,
Lihat Lebih Tentang Saya..! About Me..,